Aprender a vectorizar una imagen en Illustrator, el programa de dibujo vectorial de Adobe, no es nada complicado, si ya estás familiarizado con la herramienta. Como siempre, todo depende del resultado que quieras conseguir. Los vectores nos permiten escalar un dibujo sin perder definición y darle a las fotografías un efecto característico a base de colores planos. Te explicamos como conseguir tus imágenes jpg y png en vectores.
Índice de contenidos
Vectorizar foto con Illustrator: ¿Para qué se vectoriza una imagen?
Cuando tomamos una fotografía, escaneamos un dibujo, tomamos un frame de una película… estamos guardando toda esa información como una serie de cuadrados unicolor que se apilan y juntan para crear la sensación de continuidad. Este mosaico de píxeles es el que forma la imagen que podemos ver. Este método tiene una gran pega: Si hacemos la imagen suficientemente grande la ilusión se rompe y se perciben, a simple vista, los píxeles del mosaico.
El formato vectorial, sin embargo, dibuja las formas a base de fórmulas matemáticas, con lo que el dibujo no tiene una resolución como tal, si no que se recalcula según la salida que le demos. De esta manera, un dibujo vectorial se puede aumentar todo lo que se quiera sin perder calidad. Esto lo hace un método perfecto para logos y dibujos sencillos. En el artículo de introducción a Photoshop vimos ya qué es una imagen de vectores, así que tampoco profundizaremos más.
En ocasiones tendremos fotos que querremos imprimir en nuestros diseños, pero cuyo tamaño no sea suficiente. No está todo perdido, la vectorización puede ayudarnos, aunque, ya aviso, no hay milagros: El resultado será un tanto «creativo». Al final del artículo veremos unos casos prácticos.

Vectorizar una foto de forma manual
Evidentemente, una opción es vectorizar la imagen de forma manual. Es lento, pero tendremos control directo sobre el resultado. Para vectorizar una imagen de forma manual te recomiendo seguir este procedimiento:
- Importar la imagen a vectorizar
- Bajar la opacidad de la imagen, para que quede como una marca de agua
- Bloquear la imagen seleccionándola y escogiendo en el menú Objeto / Bloquear / Selección
- Usar las herramientas de dibujo para calcar sobre la imagen
La pluma nos dará un control absoluto sobre las zonas creadas, pero es bueno que aprendas a sacar las formas fundamentales y crees, primero, una estructura que encaje con las formas geométricas básicas. Usando el Buscatrazos (Unificar, Formar intersección…) ve completando la forma hasta obtener el resultado buscado.
Es conveniente trabajar exclusivamente en línea, sin rellenos, para que el contenido no quede oculto. También puedes trabajar sobre una nueva capa y habilitar el modo previsualización solo para ella, de manera que muestre un esquema de las formas, sin valores de relleno o trazo. Esta opción la encontrarás en la paleta de capas. Escogiendo la capa en la que tienes la imagen y cogiendo la opción «Contornear otras» en el menú desplegable.
Vectorizar imagen de forma automática
Illustrator ofrece una herramienta para vectorizar imágenes de forma automática. Esta es especialmente útil cuando la imagen es demasiado compleja o cuando disponemos de un logo en mapa de bits que queremos pasar a formato vectorial. Vamos a ver varias maneras de usarla.
Vectorizar de forma automática y rápida
- Importar la imagen a vectorizar
- Seleccionarla
- Escoger en el menú Objeto / Calco de imagen / Crear y expandir
Tan sencillo como esto. La imagen que habías importado ya no existe y, en su lugar, habrá toda una serie de formas vectoriales. El resultado dependerá de la configuración por defecto que tenga la herramienta. Esta suele estar predeterminada en blanco y negro, por lo que esta opción rápida nos suele servir, solo, para letras negras y grandes. Para configurar estos valores de conversión lo podremos hacer como te explicamos en el siguiente punto.
Vectorizar de forma automática controlando los valores de conversión
Al crear el calco de imagen en el anterior punto, no nos ha preguntado nada, ha tomado los valores que tiene por defecto y los ha aplicado. Para tener control de los factores de conversión, variaremos ligeramente el procedimiento anterior:
- Importar la imagen a vectorizar
- Seleccionarla
- Escoger en el menú Objeto / Calco de imagen / Crear
- Si no está a la vista, mostrar el panel de Calco de imagen (Ventana / Calco de imagen)
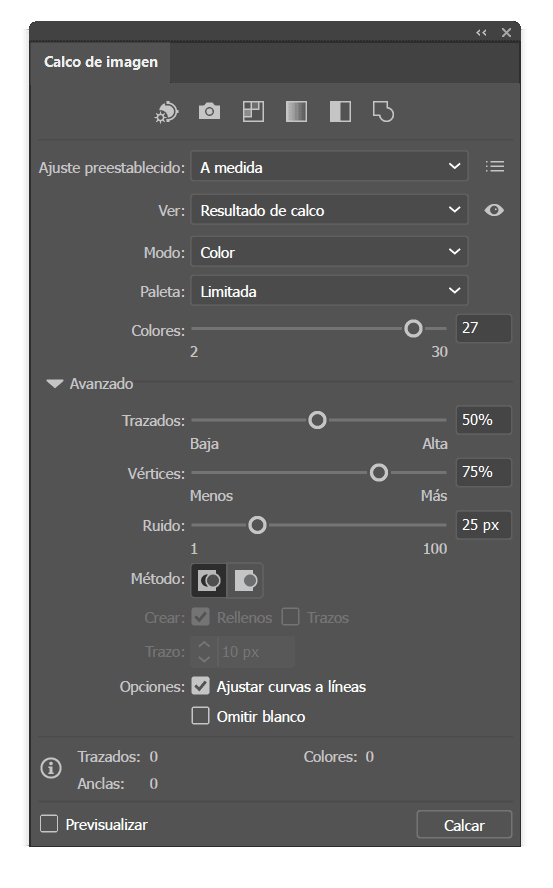
- Configurar los valores en el panel Calco de imagen
- En la parte superior verás una serie de configuraciones preestablecidas, tanto en texto como en imagen.
- En modo puedes escoger el tipo de color (Color, grises o blanco y negro)
- En el modo blanco y negro tienes un manejador llamado Umbral, con él puedes modificar el tono que se considerará el corte para el tono negro. Para entendernos: funciona como un control de brillo.
- Con Colores/grises puedes marcar el número de colores (planos) que usará para crear formas.
- Si despliegas «Avanzado» tendrás una serie de controladores sobre la fiabilidad del trazo, vértices, tipo de formas, etc.
- Una vez has obtenido el resultado deseado, finalizar la vectorización con Objeto / Calco de imagen / Expandir. Con ello perdemos la imagen de referencia y nos queda un conjunto de vectores editables.

Ejemplos prácticos de vectorizaciones
¿Cómo vectorizar letras?
Para vectorizar una tipografía, si la imagen es suficientemente buena, podemos realizar un calco en modo blanco y negro. En nuestro caso, usando un valor muy alto para vértices y moderadamente alto para los trazados, se adapta bastante bien al original.

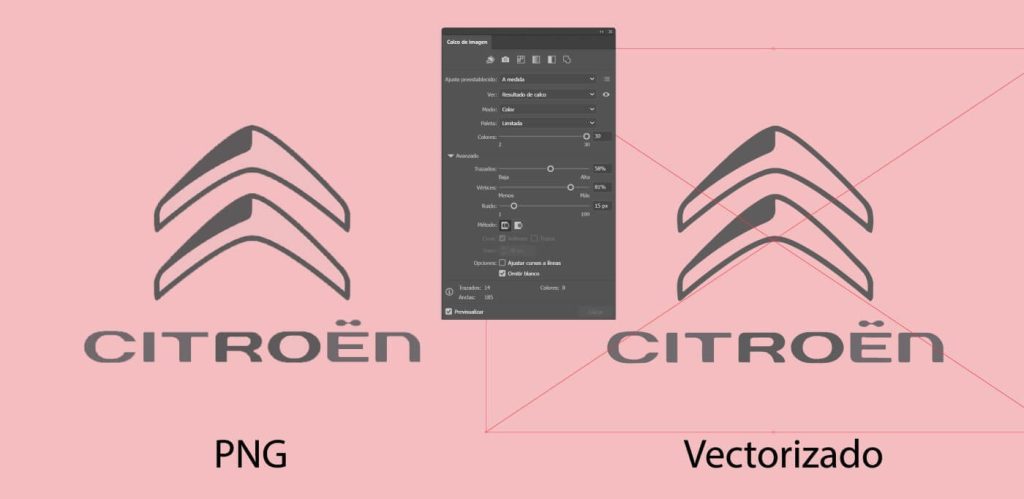
¿Cómo vectorizar un logo?
Basado en el ejemplo anterior, es muy común recibir un logo en jpg en el estudio. Puede que tenga gran definición y calidad de imagen, pero no deja de ser un jpg con sus limitaciones. Para vectorizar un logo de colores planos podemos usar el preset «Color bajo». En nuestro ejemplo, como queremos usarlo sobre un fondo de color, hemos marcado la opción «Omitir blanco», con lo que este color queda definido como transparente.

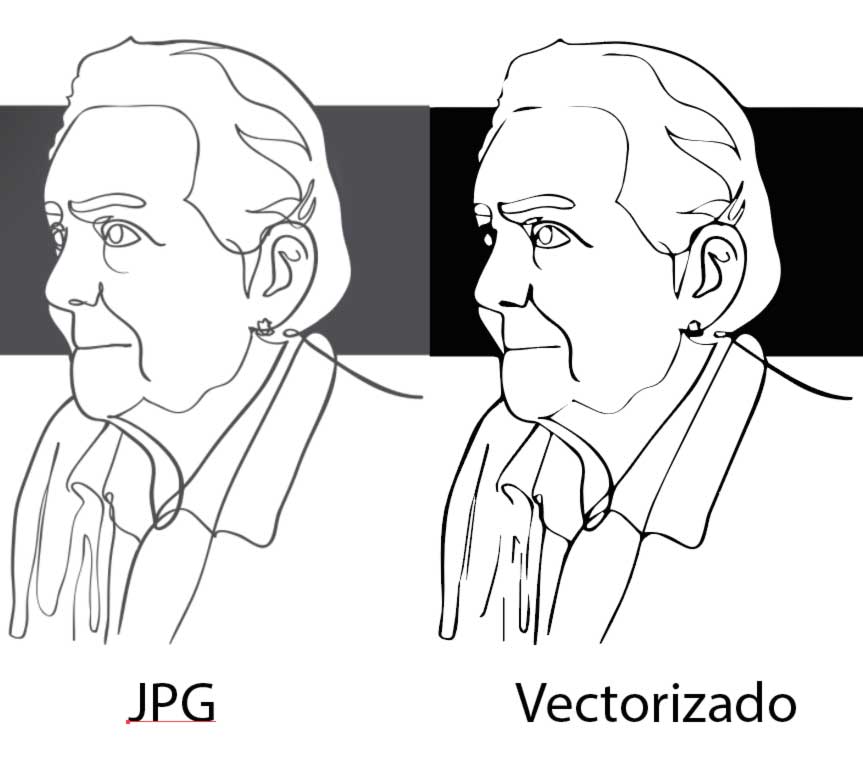
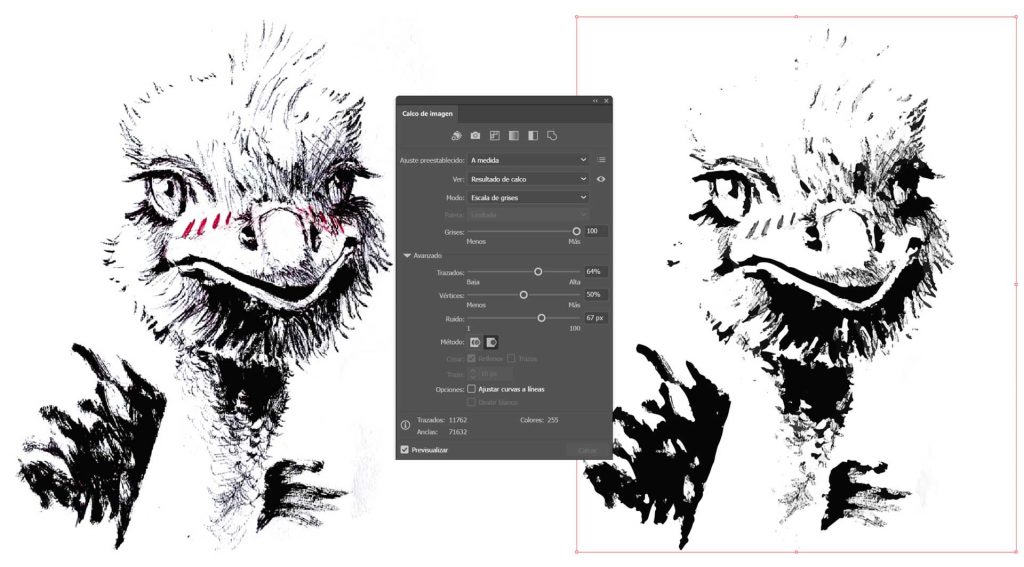
¿Cómo vectorizar un dibujo hecho a mano?
En el caso de querer vectorizar un dibujo a tinta, el proceso es similar a vectorizar unas letras, usando el modo blanco/negro. Aquí los trazos deberán ser más suaves, por lo que modificaremos los vértices. Y, si queremos un resultado más suave, con matices, podemos usar la escala de grises, sobre todo si el dibujo es a lápiz.


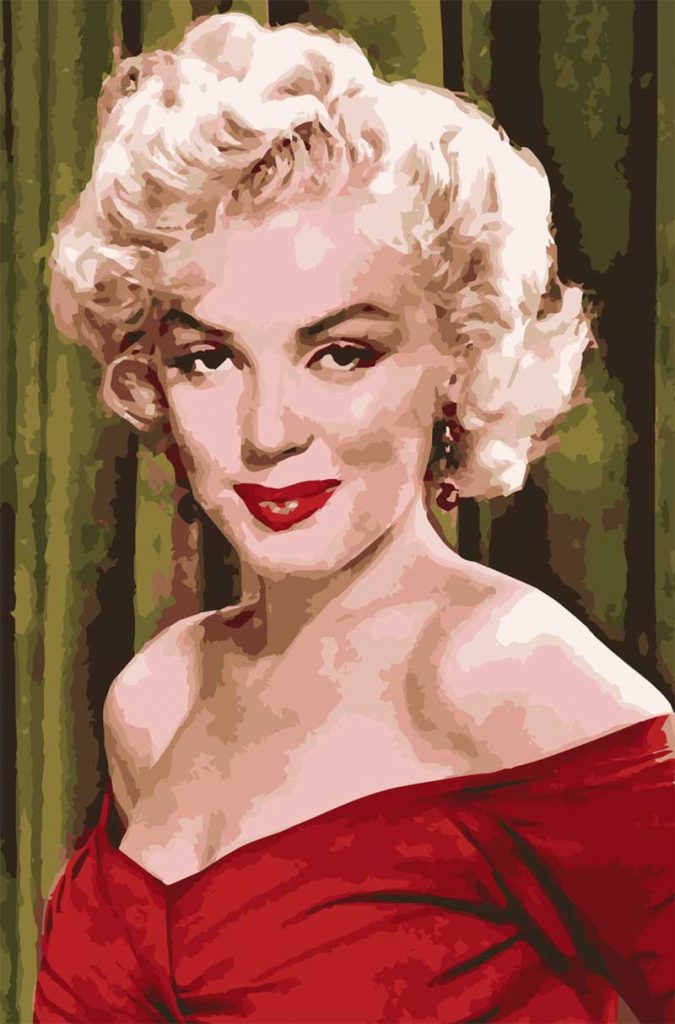
¿Cómo vectorizar una foto?
Para vectorizar una foto con gran detalle, podemos usar el preset «Color alto». Subiendo el número de vértices y trazados obtendremos un resultado más fiel al original (teniendo claro que nunca llegará a ello). Si los bajamos y eliminamos colores, podemos obtener resultados más «Pop-Art».

Conclusión
Te hemos explicado cómo vectorizar una imagen de forma automática y de forma manual. Siempre que sea una forma sencilla (como un logotipo), te recomendamos hacerlo de forma manual, llevará un poco más, pero el resultado merecerá la pena.
Si la complejidad de la imagen te lleva a vectorizarla de forma automática, es recomendable que, luego, le des un repaso modificando, manualmente, las zonas que no han quedado a tu gusto. Como todas las herramientas, según la vayas usando, le irás cogiendo el truco. ¡A vectorizar!








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *